Unterschied:
Adaptive Design / Responsive Webdesign
Responsive Webdesign ist momentan sehr beliebt und eines der aktuellsten Themen wenn es um Webgestaltung geht. Doch häufig wird der Ausdruck mit Adaptive Webdesign verwechselt. Im Folgenden möchten wir Ihnen aufzeigen, was es mit beiden Begriffen auf sich hat und Ihnen einige Vor- und Nachteile aufführen.

Adaptive Webdesign
Hier wird das Layout auf einzelne Displaygrössen optimiert. Der Kern einer Adaptive Website ist ein starres Gestaltungsraster, bei der für exakte Viewports verschiedene Ansichten entwickelt werden. Üblicherweise sind das eine Desktop-Ansicht, eine Tablet-Ansicht und eine Variante für Smartphones. Die genaue Abmessung wird auf häufig verwendete Geräte wie iPhone oder iPad festgelegt. So kann es vorkommen, dass z.B. bei der Darstellung auf einem Samsung-Smartphone wertvoller Platz verschenkt wird.
Vorteile:
Nachteile:
Responsive Webdesign
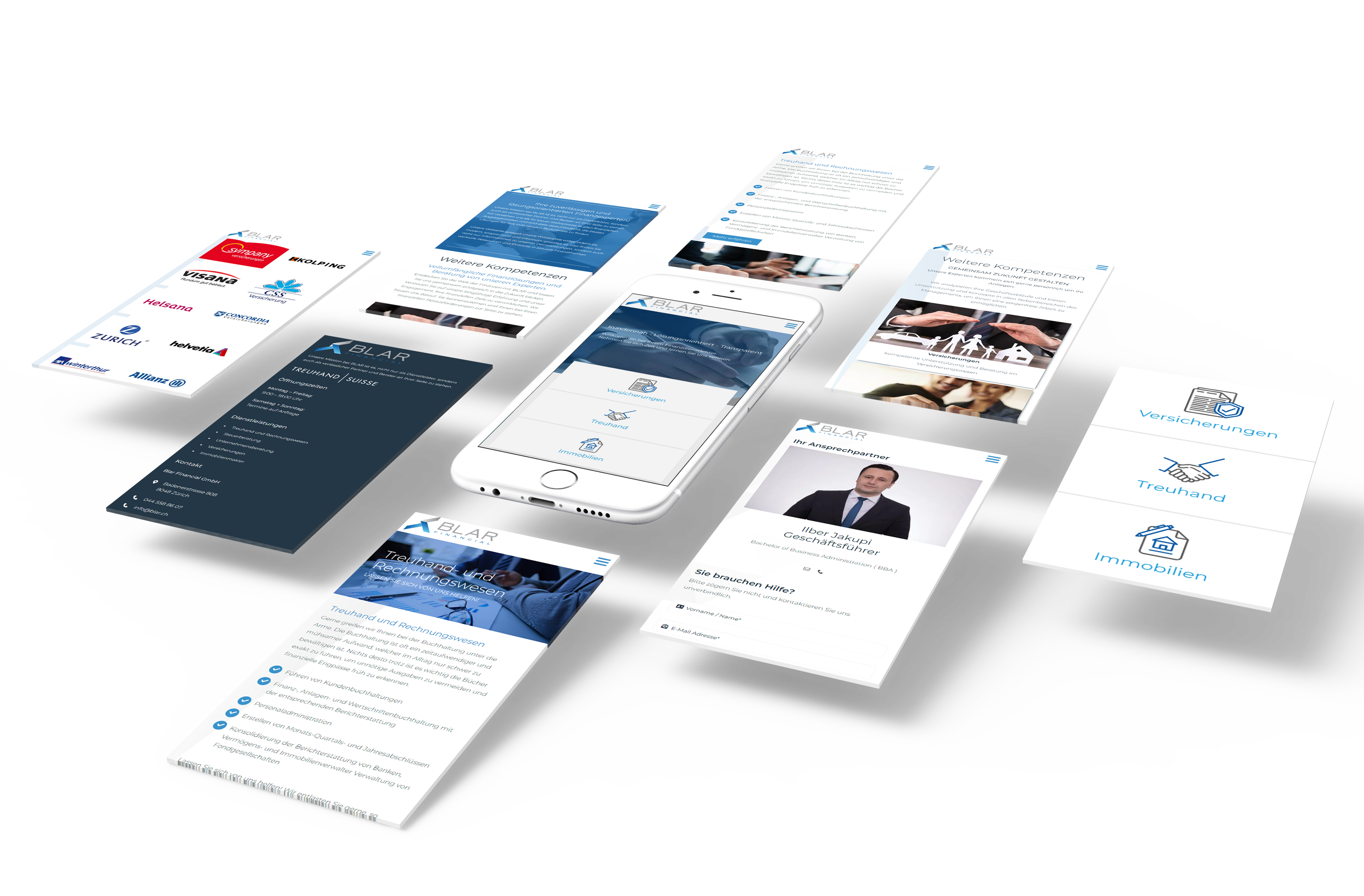
Unter Responsive Webdesign, auch Liquid Design genannt, versteht man die optische Anpassung einer Webseite an verschiedene Endgeräte wie Desktop-Computer, Laptops, Tablet-Computer, Smartphones, TV-Geräte und zukünftige Ausgabegeräte.
Ziel ist es, die Darstellung von Websites automatisch und stufenlos an jedes dieser Geräte anzupassen und somit jederzeit einen überdurchschnittlichen und benutzerfreundlichen Auftritt zu garantieren.

Vorteile:
Nachteile:
Fazit
Welche die beste Variante ist, muss je nach Webprojekt individuell analysiert und entschieden werden.